프로그래밍에서 변수란 무엇이며, 자바스크립트의 변수는 무엇인가?
변수가 필요한 이유
10+20이라는 값을 사용하고 싶다면 이렇게 쓰면 된다.

그러나 코드가 길어지면서, 이 값을 수천번에서 수만번 써야 한다면 어떨까?

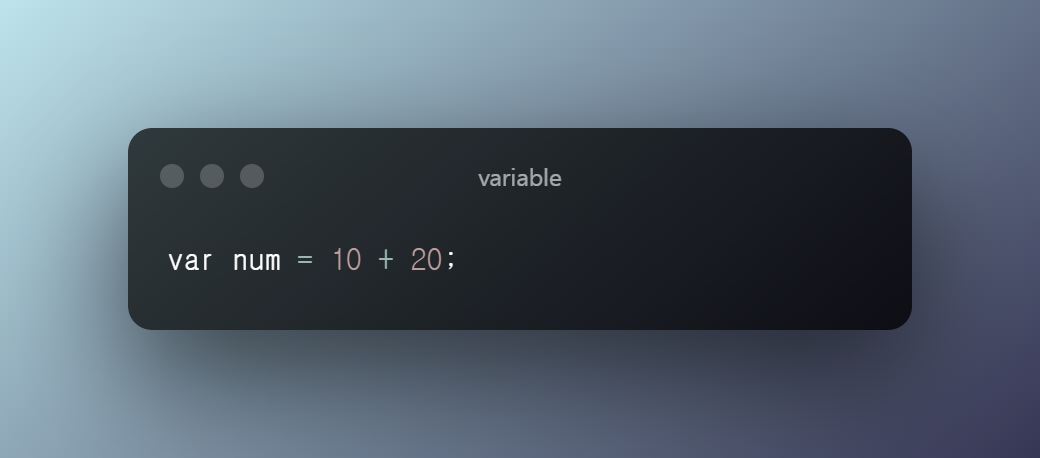
우리는 이 값을 메모리 공간에 저장하여 보다 쉽게 사용할 수 있다.

이것이 바로 변수를 사용하는 이유이다. 즉 변수란 :
하나의 값을 저장하기 위해 확보한 메모리 공간 자체, 또는 그 메모리 공간을 식별하기 위해 붙인 이름.
- var은 키워드이다 : 자바스크립트 엔진에 명령하는 역할
- num은 식별자이다 : 메모리 주소를 기억하는 변수의 이름이다.
var, let, const
- var은 ES6 이전에 쓰이던 유일한 키워드였다.
- let과 const는 ES6 이후에 등장한 새로운 키워드로, var 키워드의 한계를 커버해준다.
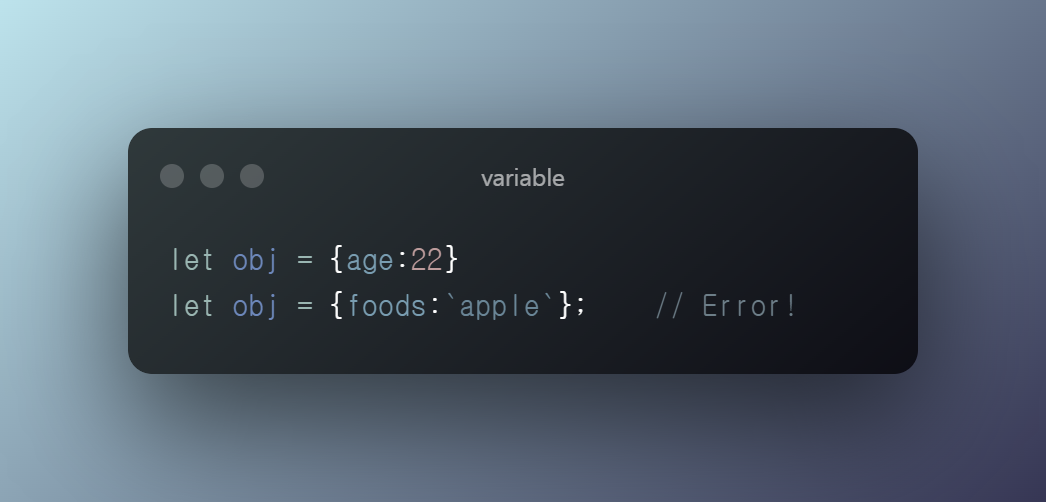
var은 중복 선언이 가능하다. 이는 곧 언제 어디서든 변수의 값이 바뀔수 있다는 것을 뜻하며 상당히 위험하다. 의도치 않은 변수 값의 변경은 혼란을 불러일으킨다.

let과 const는 중복 선언이 불가능하게 함으로써 이를 커버한다.

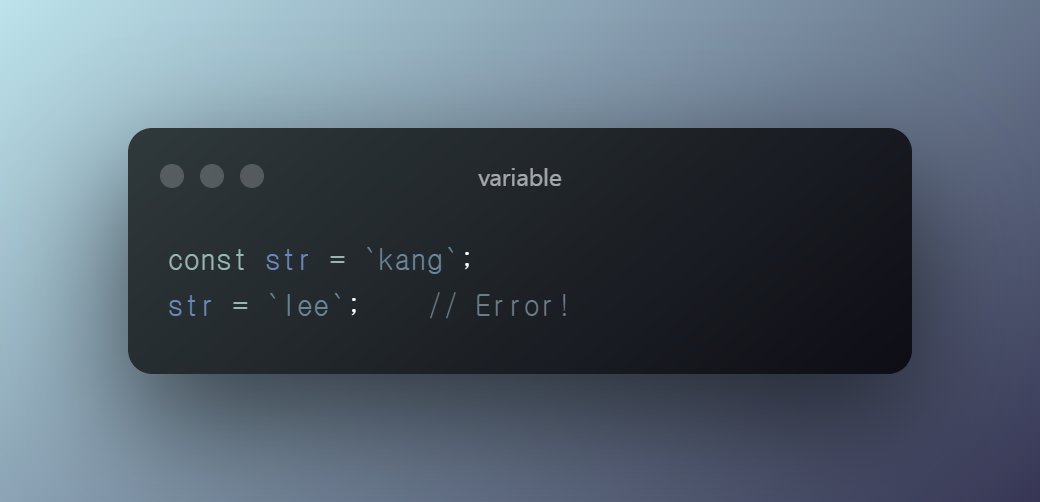
const는 상수(constant,불변) 키워드로, 값 재할당도 불가능하게 함으로써 선언과 동시에 한 쌍 처럼 굳어진다.

변수에 값 할당하기
변수에 값을 재할당한다는 것은 기존 값 위에 새로운 값을 덮어쓰는 것이 아니다.
- 기존과는 다른 새로운 메모리 공간을 확보한다
- 그 메모리 공간에 새로운 값을 할당한다
- 이를 식별자(변수)와 바인딩(연결)한다
모든 변수는 선언과 동시에 undefined로 초기화되므로, 이론상 모든 초기화가 재할당으로 이루어지는 것이다.
이 때 더이상 참조되지 않는 이전 값은 사용되지 않는 메모리(더이상 어떤 식별자도 참조하지 않는다)이므로 비지 콜렉터가 이를 자동으로 버린다.
선언 vs 정의?
- C언어는 선언과 정의가 엄격하게 구분된다.
- 선언: 단순히 컴파일러에게 식별자의 존재를 알림
- 정의: 실제로 컴파일러가 변수를 생성하여 식별자와 메모리 주소가 연결됨 - 자바스크립트 그 구분이 모호하다.
변수를 선언하면 암묵적으로 정의가 이뤄지기 때문이다.
변수 호이스팅
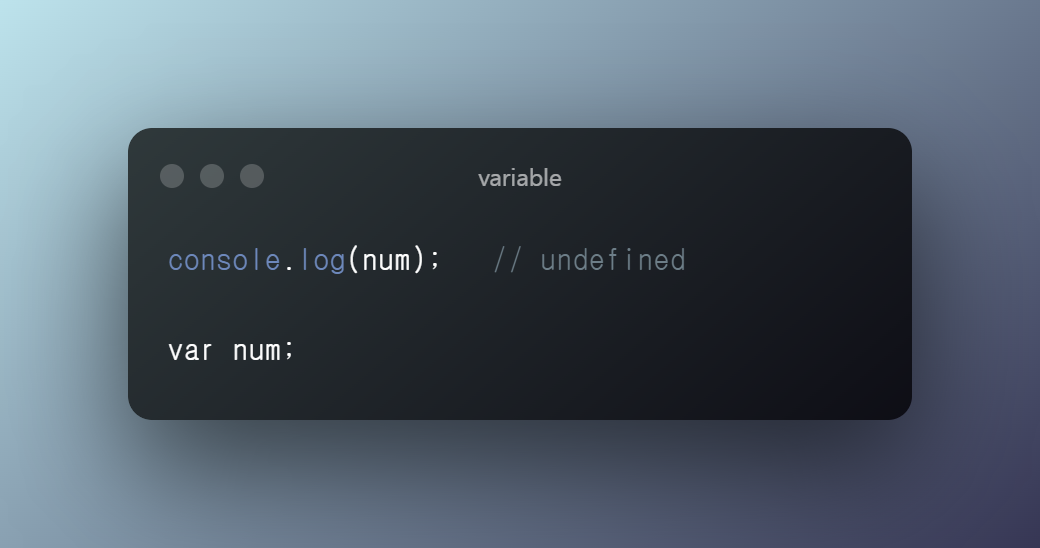
var 키워드로 선언한 변수의 경우
변수 호이스팅이 일어나 선언 전에 참조할 수 있다

num은 런타임(실행) 이전에 자바스크립트 엔진에 의해 암묵적으로 선언과 동시에 undefined로 초기화된다.
코드가 실행 될 때, 즉 런타임일 때는 이미 변수가 선언과 초기화가 된 상태이기 때문에 변수 선언 코드보다 먼저 변수를 참조할 수 있다.
마치 변수 선언문이 위로 끌어올려져 작동한 것 같다고 해서 변수 호이스팅이라고 불린다.
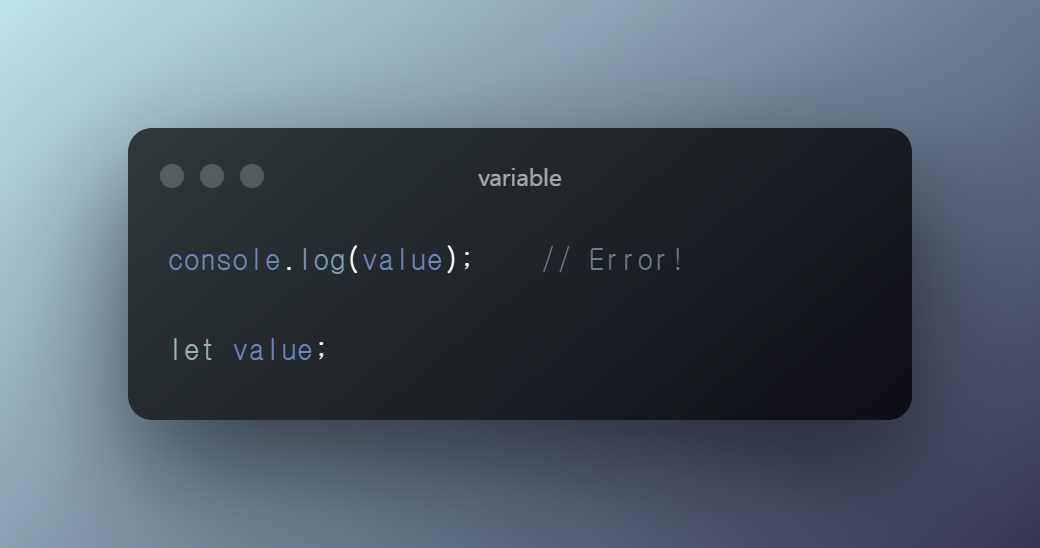
let, const 키워드로 선언한 변수의 경우
변수 호이스팅은 일어나지만 선언 전에 참조할 수 없다

value는 런타임(실행) 이전에 자바스크립트 엔진에 의해 암묵적으로 선언되지만, 초기화되지는 않는다.
코드가 실행 될 때, 즉 런타임일 때는 변수가 선언되어 실행 컨텍스트에 등록은 된 상태지만 초기화 전 상태로 일시적 사각지대(TDZ)에 갇혀 참조가 불가능하다.
어떤 키워드를 사용해야 하는가?
대부분의 경우에 변수보다 상수(const)를 권장한다.
- 변경이 발생하지 않고, 읽기 전용으로 사용하는(재할당이 필요 없는) 원시 값과 객체에는 const를 사용한다.
- 재할당이 필요한 경우에 한정해 let 키워드를 사용하되, 변수의 스코프는 최대한 좁게 만든다.
- var은 사용하지 않는다.
식별자 네이밍 규칙
- 특수문자를 제외한 문자, 숫자, 언더스코어, 달러 기호 포함 가능
- 문자, 숫자, 언더스코어, 달러기호 中 하나로 시작해야 함. 숫자는 X
- 예약어 사용 불가능
'코딩' 카테고리의 다른 글
| [자바스크립트] 값과 표현식, 문 (0) | 2022.05.23 |
|---|---|
| [자바스크립트] 네임스페이스(namespace)로 전역 변수 사용 억제하기 (0) | 2022.04.11 |
![[자바스크립트] 변수(var, let, const)와 변수 호이스팅](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fmz7kK%2FbtrCVSjPeBG%2FAAAAAAAAAAAAAAAAAAAAALbDoGn61TJuSNEx8IeC6BIHN2-3PJ4i73W4SBiQMB3i%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DVmCQkWjmTzwF52eGzw7vN0TMHNw%253D)